Citas con estilo, utilizando el diseñador de temas en blogger.
Cuando añades una cita (Blockquote), en el editor notarás que el cursor se mueve un poco dando cierto margen tanto a la izquierda y a la derecha, pero nada más. Y es aquí donde al escribir una referencia en algún artículo deseas que tus citas no se vean tan sencillas y deseas darle un toquecillo que la destaque.
Observa esta cita:
Ahora mira esta otra cita:
Y ahora mira esta cita, un poco más estilizada:
¿Pero cómo hacerlo y cómo llamar el estilo?
Para eso es necesario que sigas estos pasos:
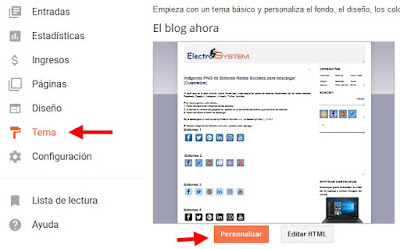
1. Selecciona la opción Tema. Botón Personalizar.
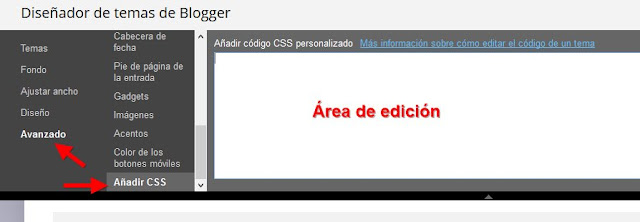
2. Opción Avanzado. Añadir CSS
3. En el área de edición, escribe el código CSS. Para el caso del ultimo ejemplo podemos escribir:
Muy bien, ahora cada que desees por ejemplo colocar un estilo de tu preferencia, bastará con que lo añadas y luego lo llames. Por ejemplo:
2. Ahora visualiza el código HTML
Sustituye la etiqueta por <blockquote class=”codigo”>
Recuerda que en este caso hemos dado el nombre "codigo" al estilo que deseamos aplicar a las citas, pero tú puedes darle el nombre que desees para identificar el estilo que apliques
Si deseas colocar una imagen de fondo en lugar de un color sólido
Para realizar esto podrías probar sustituyendo background-color:#efefef; por background-image: url(url-de-tu-imagen); por ejemplo:
Lo bueno de la aplicación de estilos utilizando el diseñador de temas, es que puedes definir los estilos que desees y luego llamarlos según tu requerimiento, sin la necesidad de estar visualizando el código de la plantilla y alterarlo por error.
Quizás para algunos el tema ya sea algo muy conocido, pero para aquellos que
no han experimentado y no logran saber como poder utilizar el Añadir CSS en
blogger, les resulte muy beneficioso.
Por ejemplo, para este caso definiremos un estilo a las citas (blockquote),
el cual llamaremos según nuestro requerimiento.
Cuando añades una cita (Blockquote), en el editor notarás que el cursor se mueve un poco dando cierto margen tanto a la izquierda y a la derecha, pero nada más. Y es aquí donde al escribir una referencia en algún artículo deseas que tus citas no se vean tan sencillas y deseas darle un toquecillo que la destaque.
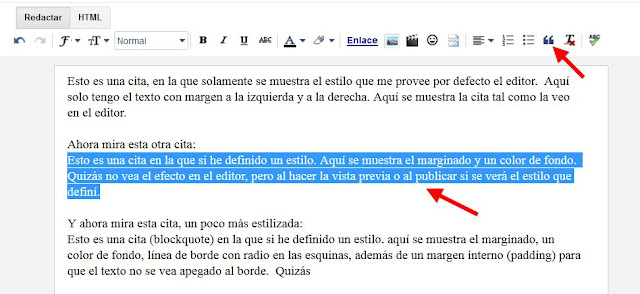
Observa esta cita:
Esto es una cita, en la que solamente se muestra el estilo que me provee por defecto el editor. Aquí solo tengo el texto con margen a la izquierda y a la derecha. Aquí se muestra la cita tal como la veo en el editor.
Ahora mira esta otra cita:
Esto es una cita en la que si he definido un estilo. Aquí se muestra el marginado y un color de fondo. Quizás no vea el efecto en el editor, pero al hacer la vista previa o al publicar si se verá el estilo que definí.
Y ahora mira esta cita, un poco más estilizada:
Esto es una cita (blockquote) en la que si he definido un estilo. Aquí se muestra el marginado, un color de fondo, línea de borde con radio en las esquinas, además de un margen interno (padding) para que el texto no se vea apegado al borde. Quizás no vea el efecto en el editor, pero al hacer la vista previa o al publicar si se verá el estilo que definí.
¿Pero cómo hacerlo y cómo llamar el estilo?
Para eso es necesario que sigas estos pasos:
1. Selecciona la opción Tema. Botón Personalizar.
2. Opción Avanzado. Añadir CSS
3. En el área de edición, escribe el código CSS. Para el caso del ultimo ejemplo podemos escribir:
blockquote.codigo {
background-color:#efefef;
padding:20px;
margin:20px;
border-radius:4px;
border:1px solid blue
}
Fijate que hemos llamado .codigo al estilo que aplicaremos a
blockquote
4. No olvides aplicar al blog el estilo que definiste:
Muy bien, ahora cada que desees por ejemplo colocar un estilo de tu preferencia, bastará con que lo añadas y luego lo llames. Por ejemplo:
1. En el texto de la entrada elige lo que desees colocar como cita. Luego haz
clic en el botón cita.
2. Ahora visualiza el código HTML
3. Busca en el código HTML la etiqueta <blockquote>.
Por defecto en blogger la define <blockquote class=”tr_bq”>
Por defecto en blogger la define <blockquote class=”tr_bq”>
Sustituye la etiqueta por <blockquote class=”codigo”>
Recuerda que en este caso hemos dado el nombre "codigo" al estilo que deseamos aplicar a las citas, pero tú puedes darle el nombre que desees para identificar el estilo que apliques
Listo, si seguiste correctamente los pasos, quizás no veas el estilo que
aplicaste si estás en el editor, pero puedes optar por ver la vista previa.
Si deseas colocar una imagen de fondo en lugar de un color sólido
Para realizar esto podrías probar sustituyendo background-color:#efefef; por background-image: url(url-de-tu-imagen); por ejemplo:
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhOTk68vAKAarjQXqwWNs_1jBc-UmLPs-7vO3JCvIOpkeqq26oJ1pC_jYLI4pigrH0gm837Yn2rdcR-pwf5yxEkAYyRo40fV5i1p7Msalsj5GB5_RvPwshkdyHPTf42KAdSvDObu1NaMt8/h78/CSS7.jpg);Y nuestra cita debería quedar más o menos así
Esta es una cita con una imagen de fondo. Aquí se muestra el marginado, línea de borde con radio en las esquinas, además de un margen interno (padding) para que el texto no se vea apegado al borde. Quizás no vea el efecto en el editor, pero al hacer la vista previa o al publicar si se verá el estilo que definí.
Procura que la imagen sea horizontalmente grande. Te aconsejo que sea de tamaño
si es posible 1000x100 como mínimo, además de preferencia utiliza imágenes con color
degradado en lugar de imágenes con alguna temática, para que no tengas que hacer
otros ajustes al código. Tú decides la imagen que deseas colocar.
Lo bueno de la aplicación de estilos utilizando el diseñador de temas, es que puedes definir los estilos que desees y luego llamarlos según tu requerimiento, sin la necesidad de estar visualizando el código de la plantilla y alterarlo por error.
Quizás también te interese:














 :) Hola, te invito a que te unas a este grupo, para Blogs y Bloggers.
:) Hola, te invito a que te unas a este grupo, para Blogs y Bloggers.
No hay comentarios.:
👉🏻 Publicar un comentario