¿Cómo insertar un PDF en post blogger? Paso a paso.
Una vez subido el archivo, deberás dar permiso para que pueda ser visualizado por quien desees, en este caso se compartirá con el público. Sigue estos pasos:
Ejemplo de PDF insertado
Como he dicho en otros post, el editor de Blooger, tiene ciertas
limitaciones, por lo que el usuario bloguero tiene que proveerse ciertos códigos
o artilugios para poder plasmar sus ideas, como es el caso de querer presentar
el contenido de un archivo PDF.
Quizás lo que trata el contenido de esta entrada ya sea conocido por algunos,
pero para quienes aun no lo conocen y desean implementar la presentación de un
PDF en su blog o web, pueden seguir este paso a paso utilizando GoogleDrive:
1. En GoogleDrive… Crea una carpeta para que guardes tus PDF y no se
confundan con otros tipos de archivos. Sigue estos pasos:
- Haz clic en el botón Nuevo y luego clic en opción Carpeta
- Dale un nombre a la carpeta y luego clic en botón CREAR
2. Sube el archivo PDF. Sigue estos pasos:
- A la carpeta que creaste, dale doble clic para que se abra.
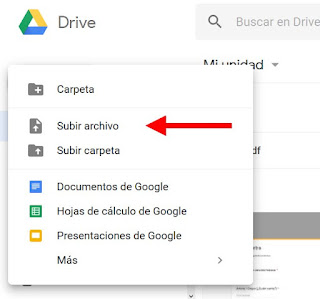
- Una vez abierta la carpeta, haz clic en el botón Nuevo y sobre la opción Subir archivo.
- Selecciona el archivo que deseas subir y haz clic en Abrir
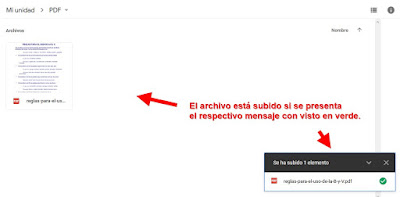
- Esperas a que se suba el archivo… hasta que te muestre el mensaje de que se ha subido.
3. Comparte el archivo.
Una vez subido el archivo, deberás dar permiso para que pueda ser visualizado por quien desees, en este caso se compartirá con el público. Sigue estos pasos:
- Botón derecho del mouse sobre el archivo y clic sobre opción Compartir.
- Clic en opción Avanzado.
- Clic en opción Cambiar…
- Activa el botón Activado: público en la web y luego haz clic en Guardar.
- En la ventana siguiente haz clic en el botón Listo.
4. Pre-visualiza el archivo y obtén el código. Sigue estos
pasos:
- Haz doble clic sobre el archivo para poder pre-visualizarlo…
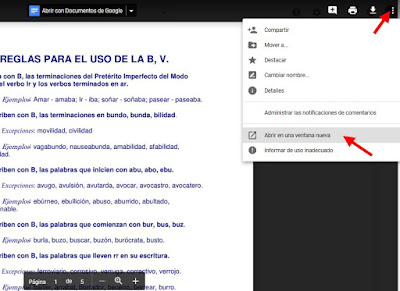
- Al abrirse la ventana de pre-visualización... haces clic sobre el menú Más acciones (el de la derecha… el de los tres puntitos) y luego haces clic en Abrir en una ventana nueva.
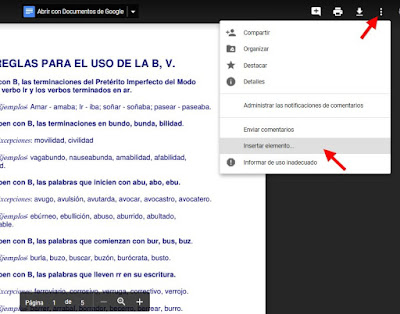
- En la nueva ventana, otra vez haces clic sobre el menú Más acciones y luego clic sobre la opción Insertar elemento…
- Se abrirá una ventana con el código que deberás copiarlo para que lo pegues dentro del post. (Puedes hacer clic en Aceptar)
5. Pega el código en el post y comprueba. Sigue estos
pasos:
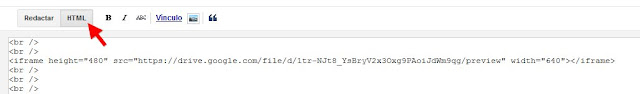
- En el post de blogger visualiza el código HTML y pega el código que copiaste en la ubicación donde requieras que aparezca el documento PDF. Te aconsejo dejes mínimo un espacio antes de donde lo desees pegar. <br />
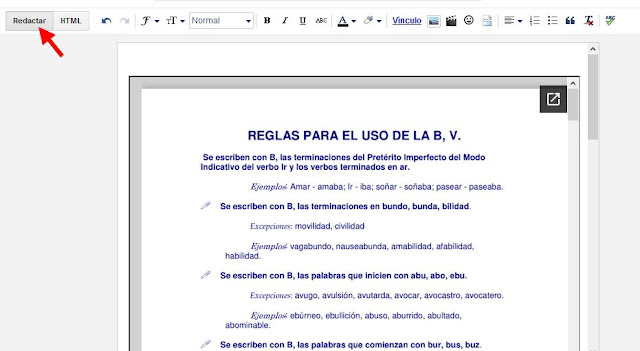
- Si seguiste los pasos correctamente y ahora haces clic sobre el botón Redactar, podrás ver el documento insertado según el lugar donde pegaste el código.
Nota: Si deseas que el documento se visualice utilizando
todo el ancho de del post, recuerda que puedes configurarlo para que se presente
al 100% y además puedes configurarle la altura de visualización del cuadro.
width="100%" (Si deseas que cubra todo el ancho de la entrada)
height=”600” (o la altura que requieras)
En realidad el código no solo podrías insertarlo en un post de blogger,
también podrías pegarlo en algún ubicación de una página que administres
¡Listo!… ¡Eso es todo!.
Espero que este paso a paso te haya sido de
utilidad.
Ejemplo de PDF insertado
Quizás también te interese:

























 :) Hola, te invito a que te unas a este grupo, para Blogs y Bloggers.
:) Hola, te invito a que te unas a este grupo, para Blogs y Bloggers.
No hay comentarios.:
👉🏻 Publicar un comentario