CSS pre-definidos para Menú CSS Horizontal (Formato plano)
Estilo #2.
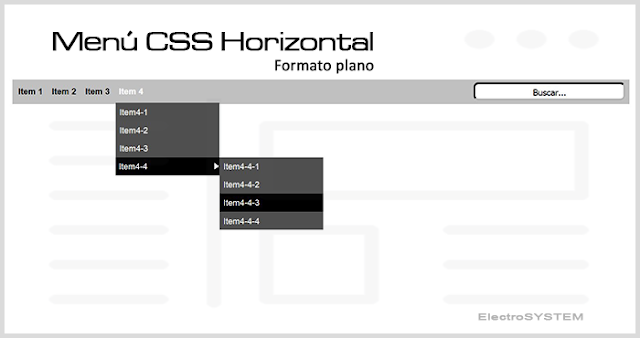
MENÚ CSS HORIZONTAL FORMATO PLANO (TONO GRIS)
El código CSS es el siguiente:
Recuerda que puedes editar el CSS, de acuerdo a los colores y fuentes de tu sitio.
Esta entrada es complementaria de Menú CSS Horizontal (Formato plano).
En esta te presento códigos CSS que puedes utilizar para reemplazar si
deseas un estilo diferente en cuanto a tono. No obstante, puedes
editarlo realizando pequeñas
modificaciones adaptándolo al estilo de tu sitio.
Las imágenes te muestran el tono pre-definido y a continuación el código CSS.
Estilo #1.
MENÚ CSS HORIZONTAL FORMATO PLANO (TONO CELESTE)
Las imágenes te muestran el tono pre-definido y a continuación el código CSS.
Estilo #1.
MENÚ CSS HORIZONTAL FORMATO PLANO (TONO CELESTE)
El código CSS es el siguiente:
/* MENU CSS HORIZONTAL FORMATO PLANO (TONO CELESTE) */
#CssMenu1
{
border: 0px #C0C0C0 solid;
background-color: #1E90FF;
}
#CssMenu1 ul
{
list-style-type: none;
margin: 0;
padding: 0;
}
#CssMenu1 li
{
float: left;
margin: 0;
padding: 4px 4px 4px 0px;
}
#CssMenu1 a
{
display: block;
float: left;
color: #FFFFFF;
border: 0px #FFFFFF none;
background-color: transparent;
background-image: none;
font-family: Arial;
font-weight: bold;
font-size: 13px;
font-style: normal;
text-decoration: none;
height: 28px;
line-height: 28px;
padding: 0px 5px 0px 5px;
vertical-align: middle;
text-align: center;
}
#CssMenu1 li:hover a, #CssMenu1 a:hover
{
color: #000000;
background-color: transparent;
background-image: none;
border: 0px #FFFFFF none;
}
#CssMenu1 li.firstmain
{
padding-left: 4px;
}
#CssMenu1 li.lastmain
{
padding-right: 4px;
}
#CssMenu1 li:hover, #CssMenu1 li a:hover
{
position: relative;
}
#CssMenu1 a.withsubmenu
{
padding: 0 5px 0 5px;
background-image: none;
}
#CssMenu1 li:hover a.withsubmenu, #CssMenu1 a.withsubmenu:hover
{
background-image: none;
}
#CssMenu1 ul ul
{
position: absolute;
left: 0;
top: 0;
visibility: hidden;
width: 160px;
height: auto;
border: none;
background-color: #FFFFFF;
}
#CssMenu1 ul :hover ul
{
left: 0px;
top: 36px;
padding-top: 0px;
visibility: visible;
}
#CssMenu1 .firstmain:hover ul
{
left: 4px;
}
#CssMenu1 li li
{
width: 160px;
padding: 0 0px 0px 0px;
border: 0px #C0C0C0 solid;
border-width: 0 0px;
}
#CssMenu1 li li.firstitem
{
border-top: 0px #C0C0C0 solid;
}
#CssMenu1 li li.lastitem
{
border-bottom: 0px #C0C0C0 solid;
}
#CssMenu1 ul ul a, #CssMenu1 ul :hover ul a, #CssMenu1 ul :hover ul :hover ul a
{
float: none;
margin: 0;
width: 148px;
height: auto;
white-space: normal;
padding: 8px 6px 7px 6px;
background-color: #1E90FF;
background-image: none;
border: 0px #CCCCCC none;
border-radius: 0px;
color: #FFFFFF;
font-family: Arial;
font-weight: normal;
font-size: 13px;
font-style: normal;
line-height: 13px;
text-align: left;
text-decoration: none;
}
#CssMenu1 ul :hover ul .firstitem a, #CssMenu1 ul :hover ul :hover ul .firstitem a
{
margin-top: 0px;
}
#CssMenu1 ul ul :hover a, #CssMenu1 ul ul a:hover, #CssMenu1 ul ul :hover ul :hover a, #CssMenu1 ul ul :hover ul a:hover, #CssMenu1 ul ul :hover ul :hover ul :hover a, #CssMenu1 ul ul :hover ul :hover ul a:hover
{
background-color: #000000;
background-image: none;
border: 0px #696969 none;
color: #FFFFFF;
}
#CssMenu1 ul ul a.withsubmenu, #CssMenu1 ul :hover ul a.withsubmenu, #CssMenu1 ul :hover ul :hover ul a.withsubmenu
{
width: 150px;
padding: 8px 5px 7px 5px;
background-image: url(images/flechasubmenuwhite.png);
background-repeat: no-repeat;
background-position: right center;
}
#CssMenu1 ul ul :hover a.withsubmenu, #CssMenu1 ul ul a.withsubmenu:hover, #CssMenu1 ul ul :hover ul :hover a.withsubmenu, #CssMenu1 ul ul a.withsubmenu:hover a.withsubmenu:hover
{
background-image: url(images/flechasubmenuwhite.png);
background-repeat: no-repeat;
background-position: right center;
}
#CssMenu1 ul :hover ul ul, #CssMenu1 ul :hover ul :hover ul ul
{
position: absolute;
left: 0;
top: 0;
visibility: hidden;
}
#CssMenu1 ul :hover ul :hover ul, #CssMenu1 ul :hover ul :hover ul :hover ul
{
left: 160px;
top: 0px;
visibility: visible;
}
#CssMenu1 ul :hover ul .firstitem:hover ul, #CssMenu1 ul :hover ul :hover ul .firstitem:hover ul
{
top: 0px;
}
#CssMenu1 br
{
clear: both;
font-size: 1px;
height: 0;
line-height: 0;
}
/* Contenedor Formulario de busqueda */
#search {
width: 200px; /* Ancho del buscador */
height: 26px;
float: right;
text-align: center;
margin-top: 4px;
margin-right: 6px;
background:#ffffff;
border-radius:7px;
border-style:inset;
}
/* Caja de busqueda */
#search-box {
margin-top: 3px;
border:0px;
background: transparent;
text-align:center;
}
Estilo #2.
MENÚ CSS HORIZONTAL FORMATO PLANO (TONO GRIS)
El código CSS es el siguiente:
/* MENU CSS HORIZONTAL FORMATO PLANO (TONO GRIS) */
#CssMenu1
{
border: 0px #C0C0C0 solid;
background-color: #C0C0C0;
}
#CssMenu1 ul
{
list-style-type: none;
margin: 0;
padding: 0;
}
#CssMenu1 li
{
float: left;
margin: 0;
padding: 4px 4px 4px 0px;
}
#CssMenu1 a
{
display: block;
float: left;
color: #000000;
border: 0px #CCCCCC solid;
background-color: transparent;
background-image: none;
font-family: Arial;
font-weight: bold;
font-size: 13px;
font-style: normal;
text-decoration: none;
height: 28px;
line-height: 28px;
padding: 0px 5px 0px 5px;
vertical-align: middle;
text-align: center;
}
#CssMenu1 li:hover a, #CssMenu1 a:hover
{
color: #FFFFFF;
background-color: transparent;
background-image: none;
border: 0px #696969 solid;
}
#CssMenu1 li.firstmain
{
padding-left: 4px;
}
#CssMenu1 li.lastmain
{
padding-right: 4px;
}
#CssMenu1 li:hover, #CssMenu1 li a:hover
{
position: relative;
}
#CssMenu1 a.withsubmenu
{
padding: 0 5px 0 5px;
background-image: none;
}
#CssMenu1 li:hover a.withsubmenu, #CssMenu1 a.withsubmenu:hover
{
background-image: none;
}
#CssMenu1 ul ul
{
position: absolute;
left: 0;
top: 0;
visibility: hidden;
width: 160px;
height: auto;
border: none;
background-color: #FFFFFF;
}
#CssMenu1 ul :hover ul
{
left: 0px;
top: 36px;
padding-top: 0px;
visibility: visible;
}
#CssMenu1 .firstmain:hover ul
{
left: 4px;
}
#CssMenu1 li li
{
width: 160px;
padding: 0 0px 0px 0px;
border: 0px #C0C0C0 solid;
border-width: 0 0px;
}
#CssMenu1 li li.firstitem
{
border-top: 0px #C0C0C0 solid;
}
#CssMenu1 li li.lastitem
{
border-bottom: 0px #C0C0C0 solid;
}
#CssMenu1 ul ul a, #CssMenu1 ul :hover ul a, #CssMenu1 ul :hover ul :hover ul a
{
float: none;
margin: 0;
width: 148px;
height: auto;
white-space: normal;
padding: 8px 6px 7px 6px;
background-color: #4F4F4F;
background-image: none;
border: 0px #CCCCCC solid;
color: #F5F5F5;
font-family: Arial;
font-weight: normal;
font-size: 13px;
font-style: normal;
line-height: 13px;
text-align: left;
text-decoration: none;
}
#CssMenu1 ul :hover ul .firstitem a, #CssMenu1 ul :hover ul :hover ul .firstitem a
{
margin-top: 0px;
}
#CssMenu1 ul ul :hover a, #CssMenu1 ul ul a:hover, #CssMenu1 ul ul :hover ul :hover a, #CssMenu1 ul ul :hover ul a:hover, #CssMenu1 ul ul :hover ul :hover ul :hover a, #CssMenu1 ul ul :hover ul :hover ul a:hover
{
background-color: #000000;
background-image: none;
border: 0px #696969 solid;
color: #FFFFFF;
}
#CssMenu1 ul ul a.withsubmenu, #CssMenu1 ul :hover ul a.withsubmenu, #CssMenu1 ul :hover ul :hover ul a.withsubmenu
{
width: 150px;
padding: 8px 5px 7px 5px;
background-image: url(images/flechasubmenuwhite.png);
background-repeat: no-repeat;
background-position: right center;
}
#CssMenu1 ul ul :hover a.withsubmenu, #CssMenu1 ul ul a.withsubmenu:hover, #CssMenu1 ul ul :hover ul :hover a.withsubmenu, #CssMenu1 ul ul a.withsubmenu:hover a.withsubmenu:hover
{
background-image: url(images/flechasubmenuwhite.png);
background-repeat: no-repeat;
background-position: right center;
}
#CssMenu1 ul :hover ul ul, #CssMenu1 ul :hover ul :hover ul ul
{
position: absolute;
left: 0;
top: 0;
visibility: hidden;
}
#CssMenu1 ul :hover ul :hover ul, #CssMenu1 ul :hover ul :hover ul :hover ul
{
left: 160px;
top: 0px;
visibility: visible;
}
#CssMenu1 ul :hover ul .firstitem:hover ul, #CssMenu1 ul :hover ul :hover ul .firstitem:hover ul
{
top: 0px;
}
#CssMenu1 br
{
clear: both;
font-size: 1px;
height: 0;
line-height: 0;
}
/* Contenedor Formulario de busqueda */
#search {
width: 200px; /* Ancho del buscador */
height: 26px;
float: right;
text-align: center;
margin-top: 4px;
margin-right: 6px;
background:#ffffff;
border-radius:7px;
border-style:inset;
}
/* Caja de busqueda */
#search-box {
margin-top: 3px;
border:0px;
background: transparent;
text-align:center;
}
Recuerda que puedes editar el CSS, de acuerdo a los colores y fuentes de tu sitio.
- Si deseas insertar el CSS en una plataforma No Blogger, deberás insertarlo antes de la etiqueta </head> y entre las etiquetas <style > y </style>, por ejemplo:
<style type="text/css">
...Aquí pegas código CSS...
</style>
</head>
- En Blogger, también puedes hacerlo, pero para que no toques las plantilla, el código CSS puedes insertarlo tal como te lo muestro, utilizando las opciones:
Tema --> Personalizar --> Avanzado --> Añadir
CSS
Quizás también te interesen estos estilos:









 :) Hola, te invito a que te unas a este grupo, para Blogs y Bloggers.
:) Hola, te invito a que te unas a este grupo, para Blogs y Bloggers.
No hay comentarios.:
👉🏻 Publicar un comentario