Menú CSS Horizontal (Botones redondeados y buscador integrado)
Los botones del menú, son de tamaño variable de acuerdo al texto que contienen.
La disposición de este menú en tu sitio, se ha pre-definido y se basa en la acción de:
MANOS A LA OBRA
1. Código CSS para definir el estilo
Recuerda que puedes editar el CSS, de acuerdo a los colores y fuentes de tu sitio.
2. Código html que necesitas donde deseas que aparezca el menú.
Inserta este código donde desees que aparezca el menú:
Como te darás cuenta, este código se ha tabulado con el fin de ofrecerte una mejor visualización de la estructura.
Editando la opciones del menú y el submenú
Ahora, solo bastará que añadas o elimines los vínculos, los items y si deseas puedes modificar o eliminar el target.
Tomaremos como ejemplo el segmento del Item4-4 (el de la flechita).
En esta ocasión el
menú te presenta un formato con estilo de elementos redondeados, igualmente haciendo el
despliegue de submenús relacionados con
la botones de la barra principal y al que además se ha adicionado la útil caja de
búsqueda.
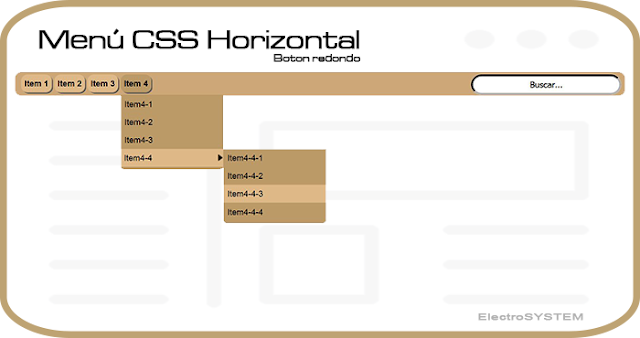
Esta entrada se parece a otras de Menú CSS Horizontal que publiqué anteriormente, pero contiene diferencias en cuanto a codificación y el menú presenta un formato tal como se muestra en la siguiente imagen:
Esta entrada se parece a otras de Menú CSS Horizontal que publiqué anteriormente, pero contiene diferencias en cuanto a codificación y el menú presenta un formato tal como se muestra en la siguiente imagen:
Los botones del menú, son de tamaño variable de acuerdo al texto que contienen.
La disposición de este menú en tu sitio, se ha pre-definido y se basa en la acción de:
- Código CSS para definir el estilo.
- Código HTML que necesitas donde deseas que aparezca el menú.
Quizás te interese:
Menú CSS Horizontal (Formato plano y buscador integrado)
Menú CSS Horizontal (Botones con sombra y buscador integrado)
MANOS A LA OBRA
1. Código CSS para definir el estilo
En este caso, se ha pre-definido el estilo (CSS), a un tono color "melón" el Menú CSS
Horizontal (Botones redondeados), pero puedes editarlo realizando pequeñas
modificaciones adaptándolo al estilo de tu sitio. Además puedes darte cuenta
que se añaden referencias guías de lo que implica cada segmento de código.
El código CSS para definir el estilo es el siguiente:
/* MENU CSS HORIZONTAL BOTONES REDONDEADOS (TONO MELON) */
#CssMenu1
{
border: 0px #FF4500 solid;
border-radius: 10px;
background-color: #CDA778;
}
#CssMenu1 ul
{
list-style-type: none;
margin: 0;
padding: 0;
}
#CssMenu1 li
{
float: left;
margin: 0;
padding: 4px 4px 4px 0px;
}
#CssMenu1 a
{
display: block;
float: left;
color: #000000;
border: 0px #CCCCCC solid;
border-radius: 10px;
background-color: #DEB887;
background-image: none;
font-family: Arial;
font-weight: bold;
font-size: 13px;
font-style: normal;
text-decoration: none;
height: 28px;
line-height: 28px;
padding: 0px 5px 0px 5px;
vertical-align: middle;
text-align: center;
-moz-box-shadow: 2px 2px 0px #565656;
-webkit-box-shadow: 2px 2px 0px #565656;
box-shadow: 2px 2px 0px #565656;
}
#CssMenu1 li:hover a, #CssMenu1 a:hover
{
color: #000000;
background-color: #BC9A67;
background-image: none;
border: 0px #696969 solid;
}
#CssMenu1 li.firstmain
{
padding-left: 10px;
}
#CssMenu1 li.lastmain
{
padding-right: 4px;
}
#CssMenu1 li:hover, #CssMenu1 li a:hover
{
position: relative;
}
#CssMenu1 a.withsubmenu
{
padding: 0 5px 0 5px;
background-image: none;
}
#CssMenu1 li:hover a.withsubmenu, #CssMenu1 a.withsubmenu:hover
{
background-image: none;
}
#CssMenu1 ul ul
{
position: absolute;
left: 0;
top: 0;
visibility: hidden;
width: 160px;
height: auto;
border: none;
background-color: transparent;
}
#CssMenu1 ul :hover ul
{
left: 0px;
top: 36px;
padding-top: 0px;
visibility: visible;
}
#CssMenu1 .firstmain:hover ul
{
left: 4px;
}
#CssMenu1 li li
{
width: 160px;
padding: 0 0px 0px 0px;
border: 0px #C0C0C0 solid;
border-width: 0 0px;
}
#CssMenu1 li li.firstitem
{
border-top: 0px #BC9A67 solid;
}
#CssMenu1 li li.lastitem
{
border-bottom: 5px #BC9A67 solid;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
}
#CssMenu1 ul ul a, #CssMenu1 ul :hover ul a, #CssMenu1 ul :hover ul :hover ul a
{
float: none;
margin: 0;
width: 148px;
height: auto;
white-space: normal;
padding: 8px 6px 7px 6px;
background-color: #BC9A67;
background-image: none;
border: 0px #CCCCCC solid;
border-radius: 0;
color: #000000;
font-family: Arial;
font-weight: normal;
font-size: 13px;
font-style: normal;
line-height: 13px;
text-align: left;
text-decoration: none;
-moz-box-shadow: none;
-webkit-box-shadow: none;
box-shadow: none;
}
#CssMenu1 ul :hover ul .firstitem a, #CssMenu1 ul :hover ul :hover ul .firstitem a
{
margin-top: 0px;
}
#CssMenu1 ul ul :hover a, #CssMenu1 ul ul a:hover, #CssMenu1 ul ul :hover ul :hover a, #CssMenu1 ul ul :hover ul a:hover, #CssMenu1 ul ul :hover ul :hover ul :hover a, #CssMenu1 ul ul :hover ul :hover ul a:hover
{
background-color: #DEB887;
background-image: none;
border: 0px #696969 solid;
color: #000000;
}
#CssMenu1 ul ul a.withsubmenu, #CssMenu1 ul :hover ul a.withsubmenu, #CssMenu1 ul :hover ul :hover ul a.withsubmenu
{
width: 150px;
padding: 8px 5px 7px 5px;
background-image: url(images/flechasubmenublack.png);
background-repeat: no-repeat;
background-position: right center;
}
#CssMenu1 ul ul :hover a.withsubmenu, #CssMenu1 ul ul a.withsubmenu:hover, #CssMenu1 ul ul :hover ul :hover a.withsubmenu, #CssMenu1 ul ul a.withsubmenu:hover a.withsubmenu:hover
{
background-image: url(images/flechasubmenublack.png);
background-repeat: no-repeat;
background-position: right center;
}
#CssMenu1 ul :hover ul ul, #CssMenu1 ul :hover ul :hover ul ul
{
position: absolute;
left: 0;
top: 0;
visibility: hidden;
}
#CssMenu1 ul :hover ul :hover ul, #CssMenu1 ul :hover ul :hover ul :hover ul
{
left: 160px;
top: 0px;
visibility: visible;
}
#CssMenu1 ul :hover ul .firstitem:hover ul, #CssMenu1 ul :hover ul :hover ul .firstitem:hover ul
{
top: 0px;
}
#CssMenu1 br
{
clear: both;
font-size: 1px;
height: 0;
line-height: 0;
}
/* Contenedor Formulario de busqueda */
#search {
width: 200px; /* Ancho del buscador */
height: 26px;
float: right;
text-align: center;
margin-top: 4px;
margin-right: 6px;
background:#ffffff;
border-radius:20px;
border-style:inset;
}
/* Caja de busqueda */
#search-box {
margin-top: 3px;
border:0px;
background: transparent;
text-align:center;
}
Recuerda que puedes editar el CSS, de acuerdo a los colores y fuentes de tu sitio.
- Si deseas insertar el CSS en una plataforma No Blogger, deberás insertarlo antes de la etiqueta </head> y entre las etiquetas <style > y </style>, por ejemplo:
<style type="text/css">
...Aquí pegas código CSS...
</style>
</head>
- En Blogger, también puedes hacerlo, pero para que no toques las plantilla, el código CSS puedes insertarlo tal como te lo muestro, utilizando las opciones:
Tema --> Personalizar --> Avanzado --> Añadir
CSS
En esta entrada puedes encontrar otros dos códigos CSS pre-definidos para Menú CSS Horizontal (Botones redondeados) con tonos diferentes, que puede ser te convengan.
2. Código html que necesitas donde deseas que aparezca el menú.
Luego
de lo anterior, según el lugar donde requieras el
menú, solo quedaría que lo estructures con las opciones que necesites.
Para esto, entrando en modo de edición HTML, identifica el lugar donde
colocarás el menú.
Inserta este código donde desees que aparezca el menú:
<div id="CssMenu1" style="position:relative;width:100%;height:38px;z-index:999;">
<ul>
<li class="firstmain"><a href="#" target="_self">Item 1</a>
</li>
<li><a class="withsubmenu" href="#" target="_self">Item 2</a>
<ul>
<li class="firstitem"><a href="#" target="_self">Item2-1</a>
</li>
<li class="lastitem"><a href="#" target="_self">Item2-2</a>
</li>
</ul>
</li>
<li><a class="withsubmenu" href="#" target="_self">Item 3</a>
<ul>
<li class="firstitem"><a href="#" target="_self">Item3-1</a>
</li>
<li><a href="#" target="_self">Item3-2</a>
</li>
<li class="lastitem"><a href="#" target="_self">Item3-3</a>
</li>
</ul>
</li>
<li><a class="withsubmenu" href="#" target="_self">Item 4</a>
<ul>
<li class="firstitem"><a href="#" target="_self">Item4-1</a>
</li>
<li><a href="#" target="_self">Item4-2</a>
</li>
<li><a href="#" target="_self">Item4-3</a>
</li>
<li class="lastitem"><a class="withsubmenu" href="#" target="_self">Item4-4</a>
<ul>
<li class="firstitem"><a href="#" target="_self">Item4-4-1</a>
</li>
<li><a href="#" target="_self">Item4-4-2</a>
</li>
<li><a href="#" target="_self">Item4-4-3</a>
</li>
<li class="lastitem"><a href="#" target="_self">Item4-4-4</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
<!-- Buscador -->
<div style='float:right'>
<form align="right" action='/search' id='search' method='get' name='searchForm' style='display:inline'>
<input id='search-box' name='q' onblur='if (this.value == "") this.value = "Buscar...";' onfocus='if (this.value == "Buscar...") this.value = "";' size='26' type='text' value='Buscar...'/></form></div>
</div>
Como te darás cuenta, este código se ha tabulado con el fin de ofrecerte una mejor visualización de la estructura.
Editando la opciones del menú y el submenú
Ahora, solo bastará que añadas o elimines los vínculos, los items y si deseas puedes modificar o eliminar el target.
Tomaremos como ejemplo el segmento del Item4-4 (el de la flechita).
<li class="lastitem"><a class="withsubmenu" href="#" target="_self">Item4-4</a>
<ul>
<li class="firstitem"><a href="#" target="_self">Item4-4-1</a>
</li>
<li><a href="#" target="_self">Item4-4-2</a>
</li>
<li><a href="#" target="_self">Item4-4-3</a>
</li>
<li class="lastitem"><a href="#" target="_self">Item4-4-4</a>
</li>
</ul>
</li>
- Fíjate que en esta línea se añade class=”withsubmenu”
<li class="lastitem"><a class="withsubmenu" href="#" target="_self">Item4-4</a>
Esto permite que definas una opción que contiene un submenú y además le añade la flechita.
- El contenido entre las etiquetas <ul> … </ul> permite definir un grupo de opciones en el submenú.
- El contenido entre las etiquetas <li> … </li> permite definir cada una de las opciones. Solo la primera y la ultima tienen sus respectivas clases class="firstitem” y class="lastitem"
Reemplaza entonces:
<li><a href="#" target="_self" >Item4-4</a>
# por la url de vinculo que deseas.
target=”_self” por target="_blank" si deseas que se abra el enlace en una pestaña nueva.
Item4-4 por el Item que en realidad desees que se presente.
De igual manera, basta con que añadas o elimines las líneas desde <li>… </li> en caso de necesitar más o menos opciones.
⚠ BLOGGER (Inserción en espacio cabecera).
Siendo honesto, es muy probable que elijas colocarlo en un gadget en la cabecera de Blogger, pero no logres obtener los resultados deseados (no se despliegan los submenús) debido a la estructuración.No obstante, en otros gadget de Blogger que no sean de cabecera o bien en otro tipo de plataforma (No Blogger), si podrás ver dichos resultados.Pero, si se te hace necesario insertar este menú en el sector de cabecera BLOGGER, puedes seguir los sencillos pasos que te detallo aquí: Como insertar cualquier menú en espacio de cabecera Blogger (truco)
Si decides colocarlo por ejemplo dentro de una entrada, al editar en modo
“Redactar”, verás que solo aparece como un listado con viñetas, pero eso no
quiere decir que al presentarlo (vista previa o publicarlo) no puedas verlo como
realmente aparecerá.
Espero
que este contenido te haya gustado y resuelva algún requerimiento que
pudieras haber tenido. No olvides apoyar compartiendo. Cualquier duda, pregunta en los comentarios.
Quizás te interese:







 :) Hola, te invito a que te unas a este grupo, para Blogs y Bloggers.
:) Hola, te invito a que te unas a este grupo, para Blogs y Bloggers.
No hay comentarios.:
👉🏻 Publicar un comentario