Menú de pestañas
Antes de proceder, recuerda que:
MANOS A LA OBRA.
1. El código CSS para definir el estilo es el siguiente:
1.1 (Si deseas edita el CSS)
En ocasiones, deseas ofrecer a los visitantes de tu web, accesos a ciertas
páginas o enlaces a otros sitios y para eso haces uso de vínculos que son
solamente de texto.
En esta ocasión te traigo un menú algo sencillo pero que sale del rutinario
vinculo textual, porque el menú de pestañas es otra forma de implementar la
navegación en tu sitio web.
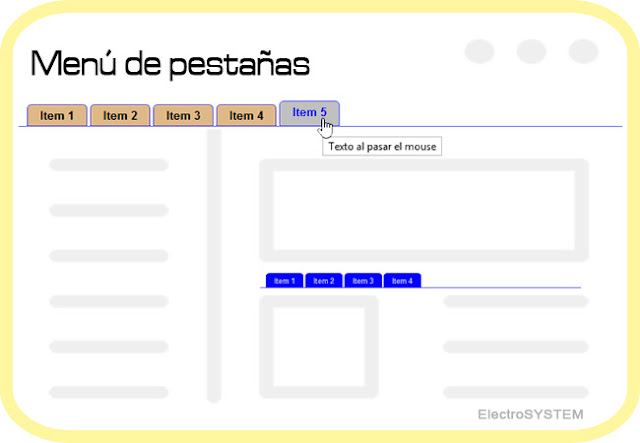
Un elemento del menú de pestañas tiene 3 estados:
- Visualización por defecto (Normal),
- Al pasar el mouse (Hover) y
- La pestaña que está activa (Activate)
Por defecto se ha definido el siguiente formato de menú, para que puedas
visualizar las diferencias al editar el CSS definiéndolo a tu gusto:
Antes de proceder, recuerda que:
- Si deseas insertar el CSS en una plataforma No Blogger, deberás insertarlo antes de la etiqueta </head> y entre las etiquetas <style > y </style>, por ejemplo:
<style type="text/css">
...Aquí pegas código CSS...
</style>
</head>
- En Blogger, también puedes hacerlo, pero para que no toques las plantilla, el código CSS puedes insertarlo tal como te lo muestro, utilizando las opciones:
Tema --> Personalizar --> Avanzado --> Añadir
CSS
MANOS A LA OBRA.
1. El código CSS para definir el estilo es el siguiente:
/* === Menu de pestañas === */
/* Fuente */
#TabMenu1
{
text-align: left;
float: left;
margin: 0;
width: 100%;
font-family: Arial;
font-weight: normal;
font-size: 18px;
list-style-type: none;
padding: 15px 0px 4px 10px;
overflow: hidden;
}
#TabMenu1 li
{
float: left;
}
#TabMenu1 li a.active, #TabMenu1 li a:hover.active
{
position: relative;
font-weight: normal;
text-decoration: none;
z-index: 2;
}
/* Márgenes, padding, borde, posición de pestañas */
#TabMenu1 li a
{
padding: 5px 14px 8px 14px;
margin-right: 3px;
text-decoration: none;
border-bottom: none;
position: relative;
top: 0;
-webkit-transition: 200ms all linear;
-moz-transition: 200ms all linear;
transition: 200ms all linear;
}
/* Animación... Al pasar el mouse sobre pestaña */
#TabMenu1 li a:hover
{
font-weight: normal;
text-decoration: none;
top: -4px;
}
/* Línea de base (horizontal inferior) */
#TabMenu1
{
border-bottom: 3px solid #0000ff;
}
/* Pestaña activa */
#TabMenu1 li a.active, #TabMenu1 li a:hover.active
{
background-color: #FFFFFF;
color: #666666;
}
/* Sin pasar mouse (vista normal) */
#TabMenu1 li a
{
border: 1px solid #C0C0C0;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
background-color: #DEB887;
color:#000000;
}
/* Al pasar el mouse sobre pestaña */
#TabMenu1 li a:hover
{
background: #ccccff;
color: #0000ff;
}
1.1 (Si deseas edita el CSS)
Una vez que hayas insertado el código CSS, lo puedes editar a tu gusto, de acuerdo a los colores y
fuentes de tu sitio. Después, podrás utilizarlo cada vez que
desees implementar un menú, bastando con solo llamarlo por su Id.
2. Ahora deberás insertar este código en el lugar donde deseas que
aparezca el menú:
<div style="height: 90px; overflow: hidden; position: absolute; width: 100%; z-index: 0;">
<ul id="TabMenu1">
<li><a href="http://" target="_blank" title="Texto al pasar el mouse">Item 1</a></li>
<li><a href="http://" target="_blank" title="Texto al pasar el mouse">Item 2</a></li>
<li><a href="http://" target="_blank" title="Texto al pasar el mouse">Item 3</a></li>
<li><a href="http://" target="_blank" title="Texto al pasar el mouse">Item 4</a></li>
<li><a href="http://" target="_blank" title="Texto al pasar el mouse">Item 5</a></li>
</ul>
</div>
En este punto ya podrías pre-visualizar como quedará el menú en su estilo predefinido o según hayas editado el CSS.
Ahora, solo bastará que configures los vínculos, los títulos al pasar el
mouse sobre las pestañas, los items y si deseas puedes eliminar target="_blank" para que no se
abra el enlace en una pestaña nueva.
<li><a href="http://" title="Texto al pasar el mouse" target="_blank">Item 1</a></li>
Es muy probable que elijas colocarlo en un gadget en la cabecera, pero si
decides colocarlo por ejemplo dentro de una entrada, al editar en modo
“Redactar”, verás que solo aparece como un listado con viñetas, pero eso no
quiere decir que al presentarlo (vista previa o publicarlo) no puedas verlo como
realmente aparecerá.
Lo bueno de este código es que no tienes necesidad de utilizar librerias externas, todo lo puedes definir dentro del sitio y lógicamente puedes crear los menues que requieras basándote en el estilo (CSS) que previamente definas.







 :) Hola, te invito a que te unas a este grupo, para Blogs y Bloggers.
:) Hola, te invito a que te unas a este grupo, para Blogs y Bloggers.
No hay comentarios.:
👉🏻 Publicar un comentario