Blogger. Suscripción por correo electrónico. FeedBurner. Configuración y personalización de formulario paso a paso.
La suscripción de nuestros usuarios les permite recibir actualizaciones del blog vía correo electrónico. Para el caso de Blogger, podemos utilizar este servicio gratuito simplemente agregando un gadget.
Pero, en esta ocasión veremos como insertar dicho gadget de suscripción y mejorarlo reemplazando su código por uno personalizado. Además, también aprenderemos como aprovechar el potencial de feedburner configurándolo de la mejor manera posible.
Muchos no configuran feedburner ya que no lo consideran necesario, pero es importante si deseas ofrecer a tus lectores una mejor experiencia en tu sitio hasta con la suscripción.
OJO: FeedBurner dejó de gestionar las suscripciones por correo desde el 1 de julio de 2021 (Esta publicación se mantiene solo como referencia histórica).
Instalación sencilla
1. Desde la pestaña "Diseño" agrega el gadget "Seguir por correo electrónico" y guarda los cambios.
¡Eso es todo si no deseas hacer nada más y te gusta como te quedó por defecto aplicado el gadget. !
Además, de que podrías recibir notificaciones en inglés y mostrarás a tus lectores lo que por defecto genera la aplicación de feedburner.
Instalación personalizada.
Si deseas un gadget personalizado, entonces deberás ponerle tu “¡Fuah!” y seguir todo lo que a continuación trataré de explicarte de la mejor manera.
1. Desde la pestaña "Diseño" agrega el gadget "Seguir por correo electrónico" y guarda los cambios.
Esto, generará automáticamente una url en feedburner, lo cual nos interesa.
2. Listo, ahora aunque te parezca algo de “locos”, puedes eliminar el gadget, porque como dije… ya tendrás creada la url en feedburner.
Configurando feedburner
Trataré en lo posible dejar comentarios en el código sobre las propiedades que puedes modificar a tu gusto.
1. Dirígete a la página principal de feedburner
2. Selecciona el feed que corresponda a tu blog.
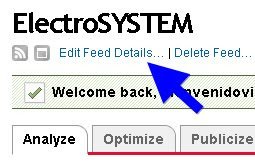
3. Se abre un panel con titulo de acuerdo al nombre de tu sitio
3.1 Has clic en el enlace que dice: Edit Feed Details (Editar detalles del feed), que está bajo el título.
4. En el panel que se presenta, selecciona la pestaña "Publicize", y dirígete a la opción "Email Subscriptions".
5. Selecciona “Subscription Management”
5.1 Selecciona el idioma(language) que deseas utilizar en la ventana que aparece cuando un suscriptor de correo electrónico potencial se registra. La selección que realices modifica inmediatamente el código que está a continuación para copiarlo y pegarlo.
5.2 Copia y pega el código del primer cuadro en cualquier página de tu blog o en un gadget.

5.3 Opcionalmente, también puedes ofrecer suscripciones de correo electrónico desde un enlace en lugar de un formulario.
5.4 También opcionalmente, más abajo en la sección Subscriber Management, si seleccionas la casilla puedes solicitar que te envíe un correo electrónico cada vez que las personas cancelen su suscripción (se enviarán a la dirección " reply-to”.).

5.5 No olvides grabar/guardar/salvar esta configuración. Dale al botón “Save”.
Ojo: con el código pegado, ya podrías hacer una vista previa del formulario, pero aún falta configurar,... ¡no te apresures!
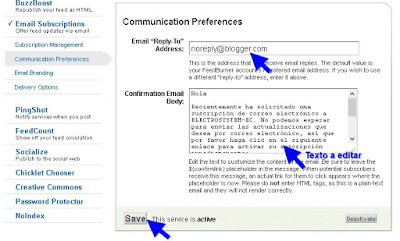
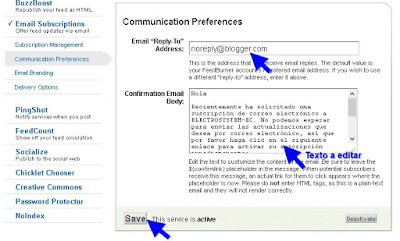
6. Selecciona "Communication Preferences":
6.1 En el cuadro Email “Reply-To” Address: por defecto te muestra noreply@blogger.com
Esta es la dirección que recibirá las respuestas por correo electrónico.
El valor predeterminado es la dirección de correo electrónico registrada de tu cuenta feedBurner. Pero, si deseas utilizar una dirección de "respuesta a" diferente, puedes modificarla.

6.2 En el cuadro Confirmation Email Body: reemplaza el texto por el siguiente, si lo deseas en español:
Puedes modificar el texto anterior a tu gusto, pero siempre debes mantener intacta la etiqueta ${confirmlink}.
6.3 No olvides grabar/guardar/salvar esta configuración. Dale al botón “Save”.
7. Selecciona Email Branding
En esta sección podrás configurar la apariencia que tendrá tu Email, permitiéndote observar un preview en la parte inferior antes de grabar (Save).
7.1 Email Subject/Title (Asunto / Título del correo electrónico)
Aquí, te aconsejo que selecciones la casilla que dice: Change Subject when an email has 2 or more items (Cambiar asunto cuando un correo electrónico tiene 2 o más elementos)
Se producirá un despliegue mostrándote otro cuadrito.
En el primero escribe:
En el segundo cuadrito, lo siguiente:
Lógicamente, reemplaza ElectroSYSTEM por el nombre de tu sitio. Ten cuidado en no modificar nada más.
${latestItemTitle} se reemplazará en los mensajes por el título de tu entrada más reciente, y…
${m} se reemplazará por el número de artículos restantes, si publicaste más de una entrada en un día.

7.2 Logo URL:
7.3 Los restantes controles te permitirán hacer otras configuraciones en cuanto a formato del Email, así:
7.4 No olvides grabar/guardar/salvar esta configuración. Dale al botón “Save”.
8. Selecciona Delivery Options (Opciones de entrega)

8.1 Select Timezone: (Seleccione Zona horaria:)
8.2 Schedule Email Delivery (Programar la entrega de correo electrónico:)
Pero,… es muy probable que aún estés preguntándote, ¿para qué me sirve esto?
Pues, feedburner tomará la actualización que hayas hecho, pero lo hará dentro de este horario de acuerdo con la zona que hayas configurado.
Por ejemplo si configuraste la zona ( )Bogotá, Lima, Quito, en el horario de 5:00 pm - 7:00pm, quiere decir que leerá la actualización de tu blog cuando en la zona sea el horario que dispusiste. Esto, lógicamente te permitirá hacer alguna corrección o modificación antes de que feedburner lo tome y lo envíe. Además, de que no va a estar enviando nuevas actualizaciones, cada vez que publiques algo, por eso toma todo en paquete. Además, ya lo habrás notado que cada lapso es de 2 horas.
Jeje, Es como que el cartero, pasará a recoger tu encomienda en determinado momento para enviarla.
Esto es importante, imagínate que la mayor cantidad de tu publico lector, vive al otro lado del planeta desde donde tú estás.. Entonces es muy probable que debas programar un horario nocturno, si te interesa que los envíos sean recibidos en horario del día para tus lectores. No obstante, tú puedes disponer el horario que más te convenga.
8.3 No olvides grabar/guardar/salvar esta configuración. Dale al botón “Save”.
Continuamos después del siguiente espacio comercial...
Ahora sí, continuemos…
No te olvides, que debemos configurar el código que se copió en el literal 5.2, por lo tanto ahora va un nuevo conteo de pasos:
Modificando el código para personalizar el formulario.
OJO: Para esto, yo supongo que ya copiaste y pegaste el código en alguna página de tu blog o dentro de un gadget.
Recuerda, mi intención es explicarte paso a paso como modificar el código tú mismo. Fácil sería darte el código y decirte cámbiale aquí, cámbiale acá y listo, pero esto te ayudará bastante a entenderlo. (Aunque no es nada difícil, pero por si acaso te lo explico.)
Supondremos para el ejemplo, que le darás un formato semejante al siguiente formulario, solo para que te des una idea. Tú le puedes cambiar después la imagen de cabecera y darle formato a tu gusto. (Por cierto, puedes utilizarlo y suscribirte si lo deseas)
1. Supongamos que este es el código que copiaste y pegaste:
2. Para que lo comprendas mejor los separas en partes, semejante a como sigue:
Te darás cuenta que en tu código se mostrará el nombre de tu sitio y en el segmento sombreado del <form se mostrará una dirección uri=TuSitio , porque así lo configuraste al principio. En este código de ejemplo dice uri=ELECTROSYSTEM-EC.
Además notarás que hay cierto estilo definido. Este será eliminado de sus líneas y será llamado con el parámetro class como veremos en el siguiente paso.
3. Ahora si verás el código, modificado para presentar un formulario semejante al mostrado arriba. Te servirá para que te guíes y hagas las modificaciones que consideres necesarias o si deseas puedes reemplazar tu código.
Como te darás cuenta, se ha eliminado los estilos y se reemplazó por class=”s-…” para llamar al estilo correspondiente. Lógicamente el estilo, lo puedes modificar a tu gusto, según los colores del tema de tu blog.
El código está dispuesto dentro de un div contenedor, para que puedas inclusive cambiarle el tamaño al formulario y para que se presente centrado si lo colocas dentro de una página. De esta manera podrás jugar con el width y height según tu requerimiento (resaltado en verde). Si lo colocas en un gadget, configurale el width del contenedor al 100%.
De igual manera podrás cambiar la imagen a tu gusto, sustituyendo la url del ejemplo. (resaltado en amarillo)
En el ejemplo, solo he utilizado los colores que llevo en mi tema y he puesto como cabecera el logo del sitio.
Si se te hace más fácil puedes reemplazar por este, el código que tú tienes. Pero, ten en cuenta que debes cambiar el Feed Address, donde se requiere. Es decir en la linea de <form debe existir uri=TuSitio exactamente como lo tienes (letras rojas), caso contrario las suscripciones se enviarán a otro usuario. Por ejemplo si no lo cambias las suscripciones serán enviadas a mi cuenta.
Parece complejo pero no lo es, además si haces esto no tendrás que tocar la plantilla para nada.
Ahora si, me despido… espero que este post te haya sido de mucha ayuda. No olvides comentar y compartir si te gustó.
...
La suscripción de nuestros usuarios les permite recibir actualizaciones del blog vía correo electrónico. Para el caso de Blogger, podemos utilizar este servicio gratuito simplemente agregando un gadget.
Pero, en esta ocasión veremos como insertar dicho gadget de suscripción y mejorarlo reemplazando su código por uno personalizado. Además, también aprenderemos como aprovechar el potencial de feedburner configurándolo de la mejor manera posible.
Muchos no configuran feedburner ya que no lo consideran necesario, pero es importante si deseas ofrecer a tus lectores una mejor experiencia en tu sitio hasta con la suscripción.
OJO: FeedBurner dejó de gestionar las suscripciones por correo desde el 1 de julio de 2021 (Esta publicación se mantiene solo como referencia histórica).
Instalación sencilla
1. Desde la pestaña "Diseño" agrega el gadget "Seguir por correo electrónico" y guarda los cambios.
¡Eso es todo si no deseas hacer nada más y te gusta como te quedó por defecto aplicado el gadget. !
Además, de que podrías recibir notificaciones en inglés y mostrarás a tus lectores lo que por defecto genera la aplicación de feedburner.
Instalación personalizada.
Si deseas un gadget personalizado, entonces deberás ponerle tu “¡Fuah!” y seguir todo lo que a continuación trataré de explicarte de la mejor manera.
1. Desde la pestaña "Diseño" agrega el gadget "Seguir por correo electrónico" y guarda los cambios.
Esto, generará automáticamente una url en feedburner, lo cual nos interesa.
2. Listo, ahora aunque te parezca algo de “locos”, puedes eliminar el gadget, porque como dije… ya tendrás creada la url en feedburner.
Configurando feedburner
Trataré en lo posible dejar comentarios en el código sobre las propiedades que puedes modificar a tu gusto.
1. Dirígete a la página principal de feedburner
2. Selecciona el feed que corresponda a tu blog.
3. Se abre un panel con titulo de acuerdo al nombre de tu sitio
3.1 Has clic en el enlace que dice: Edit Feed Details (Editar detalles del feed), que está bajo el título.
Esto nos permitirá darnos cuentas si una dirección de feed, semejante al nombre de nuestro sitio, ya ha sido registrada por otro usuario. Pues, si esto ha pasado, se mostrará una dirección algo extraña en Feed Address algo semejante a: http://feeds.feedburner.com/blogspot/sxvrD
Si se diera ese caso, puedes cambiar tu dirección de feed en Feed Address: pero recuerda que esta debe ser única. Procura que sea semejante al nombre de tu sitio. Y no te olvides de grabar,... dale al botón "Save".
En cambio, si se muestra el nombre de tu sitio algo así: http://feeds.feedburner.com/TuSitio , entonces NO HAGAS NADA y saltate al paso 4.
4. En el panel que se presenta, selecciona la pestaña "Publicize", y dirígete a la opción "Email Subscriptions".
5. Selecciona “Subscription Management”
5.1 Selecciona el idioma(language) que deseas utilizar en la ventana que aparece cuando un suscriptor de correo electrónico potencial se registra. La selección que realices modifica inmediatamente el código que está a continuación para copiarlo y pegarlo.
5.2 Copia y pega el código del primer cuadro en cualquier página de tu blog o en un gadget.
El formulario de suscripción se insertará automáticamente cada vez que se cargue la página. Desde allí, los lectores pueden suscribirse para recibir correo electrónico diario con el contenido más reciente.
(OJO: Este código es el que modificaremos después para personalizarlo)

5.3 Opcionalmente, también puedes ofrecer suscripciones de correo electrónico desde un enlace en lugar de un formulario.
Para esto simplemente copia el código de enlace, que aparece en el segundo cuadro y pégalo en cualquier lugar de tu blog. Cuando los usuarios hagan clic en el enlace se les pedirá que introduzcan su dirección de correo electrónico en el formulario que aparece.
5.4 También opcionalmente, más abajo en la sección Subscriber Management, si seleccionas la casilla puedes solicitar que te envíe un correo electrónico cada vez que las personas cancelen su suscripción (se enviarán a la dirección " reply-to”.).

5.5 No olvides grabar/guardar/salvar esta configuración. Dale al botón “Save”.
No te preocupes si ves que nuevamente se puso como que estuviera en inglés. (Esto lo hace por defecto al refrescarse la ventana después de grabar)
Ojo: con el código pegado, ya podrías hacer una vista previa del formulario, pero aún falta configurar,... ¡no te apresures!
6. Selecciona "Communication Preferences":
6.1 En el cuadro Email “Reply-To” Address: por defecto te muestra noreply@blogger.com
Esta es la dirección que recibirá las respuestas por correo electrónico.
El valor predeterminado es la dirección de correo electrónico registrada de tu cuenta feedBurner. Pero, si deseas utilizar una dirección de "respuesta a" diferente, puedes modificarla.

6.2 En el cuadro Confirmation Email Body: reemplaza el texto por el siguiente, si lo deseas en español:
Hola
Recientemente ha solicitado una suscripción por correo electrónico a VeotuBlog. No podemos esperar para enviar las actualizaciones que desea por correo electrónico, así que por favor haga clic en el siguiente enlace para activar su suscripción inmediatamente:
${confirmlink}
(Si no puede hacer clic en el enlace o no se abre una ventana del navegador al hacer clic en él, cópielo y péguelo en la barra de direcciones de su navegador web).
Puedes modificar el texto anterior a tu gusto, pero siempre debes mantener intacta la etiqueta ${confirmlink}.
6.3 No olvides grabar/guardar/salvar esta configuración. Dale al botón “Save”.
7. Selecciona Email Branding
En esta sección podrás configurar la apariencia que tendrá tu Email, permitiéndote observar un preview en la parte inferior antes de grabar (Save).
7.1 Email Subject/Title (Asunto / Título del correo electrónico)
Aquí, te aconsejo que selecciones la casilla que dice: Change Subject when an email has 2 or more items (Cambiar asunto cuando un correo electrónico tiene 2 o más elementos)
Se producirá un despliegue mostrándote otro cuadrito.
En el primero escribe:
ElectroSYSTEM: ${latestItemTitle}
En el segundo cuadrito, lo siguiente:
ElectroSYSTEM: “${latestItemTitle}” y ${m} más.
Lógicamente, reemplaza ElectroSYSTEM por el nombre de tu sitio. Ten cuidado en no modificar nada más.
${latestItemTitle} se reemplazará en los mensajes por el título de tu entrada más reciente, y…
${m} se reemplazará por el número de artículos restantes, si publicaste más de una entrada en un día.

7.2 Logo URL:
La dirección URL del logotipo es opcional y es una imagen requerida para que FeedBurner pueda acceder a ella y mostrarla.
Solo funcionarán los archivos gráficos JPEG, GIF y PNG.
El tamaño recomendado de la imagen, no es mayor que 200 píxeles por 200 píxeles.
Puedes hacer la prueba con otras dimensiones, pero verás en el preview como te queda.
Si lo haces con otras dimensiones, se te mostrará un mensaje diciéndote el tamaño de tu logotipo y lo que te recomienda feedburner como tamaño máximo de 200 x 200 para su uso en el correo electrónico de marca.
7.3 Los restantes controles te permitirán hacer otras configuraciones en cuanto a formato del Email, así:
Headline Font: (Fuente del Título:)
Headline Size: (Tamaño del título: )
Body Font: (Fuente del cuerpo: )
Body Size: (Tamaño del cuerpo: )
Body Color: (Color del cuerpo: )
Item Headline/Body Link Color (Título del artículo / Color del enlace del cuerpo: )
7.4 No olvides grabar/guardar/salvar esta configuración. Dale al botón “Save”.
8. Selecciona Delivery Options (Opciones de entrega)

8.1 Select Timezone: (Seleccione Zona horaria:)
Aquí, selecciona su zona horaria actual para personalizar la entrega de correo electrónico a la configuración regional de su lector.
8.2 Schedule Email Delivery (Programar la entrega de correo electrónico:)
Selecciona una opción de entrega. FeedBurner entregará cualquier actualización diaria de acuerdo con la zona horaria seleccionada anteriormente.
Pero,… es muy probable que aún estés preguntándote, ¿para qué me sirve esto?
Pues, feedburner tomará la actualización que hayas hecho, pero lo hará dentro de este horario de acuerdo con la zona que hayas configurado.
Por ejemplo si configuraste la zona ( )Bogotá, Lima, Quito, en el horario de 5:00 pm - 7:00pm, quiere decir que leerá la actualización de tu blog cuando en la zona sea el horario que dispusiste. Esto, lógicamente te permitirá hacer alguna corrección o modificación antes de que feedburner lo tome y lo envíe. Además, de que no va a estar enviando nuevas actualizaciones, cada vez que publiques algo, por eso toma todo en paquete. Además, ya lo habrás notado que cada lapso es de 2 horas.
Jeje, Es como que el cartero, pasará a recoger tu encomienda en determinado momento para enviarla.
Esto es importante, imagínate que la mayor cantidad de tu publico lector, vive al otro lado del planeta desde donde tú estás.. Entonces es muy probable que debas programar un horario nocturno, si te interesa que los envíos sean recibidos en horario del día para tus lectores. No obstante, tú puedes disponer el horario que más te convenga.
8.3 No olvides grabar/guardar/salvar esta configuración. Dale al botón “Save”.
Y,... bueno con feedburner, como dice el chanchito Porky...
“¡Eso es to,... eso es to,... eso es todo amigos!”
Continuamos después del siguiente espacio comercial...
Ahora sí, continuemos…
No te olvides, que debemos configurar el código que se copió en el literal 5.2, por lo tanto ahora va un nuevo conteo de pasos:
Modificando el código para personalizar el formulario.
OJO: Para esto, yo supongo que ya copiaste y pegaste el código en alguna página de tu blog o dentro de un gadget.
Recuerda, mi intención es explicarte paso a paso como modificar el código tú mismo. Fácil sería darte el código y decirte cámbiale aquí, cámbiale acá y listo, pero esto te ayudará bastante a entenderlo. (Aunque no es nada difícil, pero por si acaso te lo explico.)
Supondremos para el ejemplo, que le darás un formato semejante al siguiente formulario, solo para que te des una idea. Tú le puedes cambiar después la imagen de cabecera y darle formato a tu gusto. (Por cierto, puedes utilizarlo y suscribirte si lo deseas)
1. Supongamos que este es el código que copiaste y pegaste:
<form style="border:1px solid #ccc;padding:3px;text-align:center;" action="https://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=ELECTROSYSTEM-EC', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><p>Enter your email address:</p><p><input type="text" style="width:140px" name="email"/></p><input type="hidden" value="ELECTROSYSTEM-EC" name="uri"/><input type="hidden" name="loc" value="es_ES"/><input type="submit" value="Subscribe" /><p>Delivered by <a href="https://feedburner.google.com" target="_blank">FeedBurner</a></p></form>
2. Para que lo comprendas mejor los separas en partes, semejante a como sigue:
<form style="border:1px solid #ccc;padding:3px;text-align:center;" action="https://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=ELECTROSYSTEM-EC', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">OJO: Este paso solo es ilustrativo, pero...
<p>Enter your email address:</p>
<p><input type="text" style="width:140px" name="email"/></p>
<input type="hidden" value="ELECTROSYSTEM-EC" name="uri"/>
<input type="hidden" name="loc" value="es_ES"/>
<input type="submit" value="Subscribe" />
<p>Delivered by <a href="https://feedburner.google.com" target="_blank">FeedBurner</a></p>
</form>
Te darás cuenta que en tu código se mostrará el nombre de tu sitio y en el segmento sombreado del <form se mostrará una dirección uri=TuSitio , porque así lo configuraste al principio. En este código de ejemplo dice uri=ELECTROSYSTEM-EC.
Además notarás que hay cierto estilo definido. Este será eliminado de sus líneas y será llamado con el parámetro class como veremos en el siguiente paso.
3. Ahora si verás el código, modificado para presentar un formulario semejante al mostrado arriba. Te servirá para que te guíes y hagas las modificaciones que consideres necesarias o si deseas puedes reemplazar tu código.
<div id="s-contenedor">
<form action="https://feedburner.google.com/fb/a/mailverify" class="s-form" method="post" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=ELECTROSYSTEM-EC', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<img class="s-imagen" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiQD4X8sVZj31bQPhi5Wakna3I53yNXQxqnZad2fRzm1AMXa7f5tPKSmy-OQTGutYBQs81VZGdpvVoexodfTdHqla7d745TtSYh3SaFgK9fiod8vhu0XV-oWJQQC2L4nt85IkGj2pg97yI/s1600/Cabecer+suscripcion+ElectroSYSTEM.png" />
<br />
<br />
<div style="text-align: center;">
<b>No te pierdas un nuevo contenido.</b><br />
Agrega un correo <br />
y nosotros hacemos el resto</div>
<br />
<input class="s-cuadroemail" name="email" placeholder="Escribe un correo" type="text" /><br />
<input name="uri" type="hidden" value="ELECTROSYSTEM-EC" />
<input name="loc" type="hidden" value="es_ES" />
<input class="s-boton" type="submit" value="Suscribirme ahora" />
<!--
<p>Delivered by <a href="https://feedburner.google.com" target="_blank">FeedBurner</a></p>
-->
</form>
</div>
<!-- DEFINICIÓN DE ESTILO -->
<style>
/* Estilo para contenedor */
#s-contenedor {
width:40%;
height: 460px;
margin-left:auto;
margin-right:auto;
}
/* Estilo para formulario */
.s-form {
background:#cccccc;
border-radius: 7px;
border: 4px solid #aaa;
padding-bottom: 8px;
padding: 5px;
text-align: center;
}
/* Estilo para imagen */
.s-imagen {
background:transparent important;
border-radius: 7px;
width: 98%;
}
/* Estilo para cuadro de edición Email */
.s-cuadroemail {
border-radius: 7px;
padding: 7px;
text-align: center;
font-size:1.1em;
width: 90%;
height:32px;
margin:4px;
}
/* Estilo del botón */
.s-boton {
background:#444444;
color:white;
font-size:1.2em;
border-radius: 7px;
padding: 7px;
width: 90%;
height:52px;
margin:4px;
font-weight:bold; // Resalta texto del botón
}
</style>
Como te darás cuenta, se ha eliminado los estilos y se reemplazó por class=”s-…” para llamar al estilo correspondiente. Lógicamente el estilo, lo puedes modificar a tu gusto, según los colores del tema de tu blog.
El código está dispuesto dentro de un div contenedor, para que puedas inclusive cambiarle el tamaño al formulario y para que se presente centrado si lo colocas dentro de una página. De esta manera podrás jugar con el width y height según tu requerimiento (resaltado en verde). Si lo colocas en un gadget, configurale el width del contenedor al 100%.
De igual manera podrás cambiar la imagen a tu gusto, sustituyendo la url del ejemplo. (resaltado en amarillo)
En el ejemplo, solo he utilizado los colores que llevo en mi tema y he puesto como cabecera el logo del sitio.
Si se te hace más fácil puedes reemplazar por este, el código que tú tienes. Pero, ten en cuenta que debes cambiar el Feed Address, donde se requiere. Es decir en la linea de <form debe existir uri=TuSitio exactamente como lo tienes (letras rojas), caso contrario las suscripciones se enviarán a otro usuario. Por ejemplo si no lo cambias las suscripciones serán enviadas a mi cuenta.
Parece complejo pero no lo es, además si haces esto no tendrás que tocar la plantilla para nada.
Ahora si, me despido… espero que este post te haya sido de mucha ayuda. No olvides comentar y compartir si te gustó.
Quizás te interese:...
...












 :) Hola, te invito a que te unas a este grupo, para Blogs y Bloggers.
:) Hola, te invito a que te unas a este grupo, para Blogs y Bloggers.
No hay comentarios.:
👉🏻 Publicar un comentario